In an earlier post, I was showing a new way to
use JavaScript to navigate an Xml document and I noticed some string-concatenating code that was a bit verbose
(and was making me not miss the old JavaScript world at all).

Then I was perusing an Embedded JavaScript (EJS) Tutorial and saw some "ugly" code that resembed mine. EJS promises to clean up similar code, so I thought I'd give it a try. EJS is commonly used for building html strings from JSON data. My example used Xml data islands, so hopefully that won't be too much of a stretch.
You don't have to download it to use it (you can simply include a link to the source), but EJS is here. (http://embeddedjavascript.googlecode.com/files/ejs_0.9_alpha_1_production.js)
Add a reference to EJS in the head of your html document:

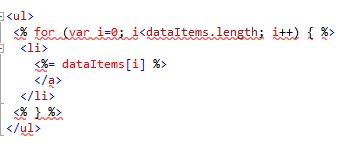
EJS uses a template file to store presentation/markup. It looks a lot like ASP and Ruby on Rails, and it, indeed,
helped clean up the string concatenation in my earlier example:

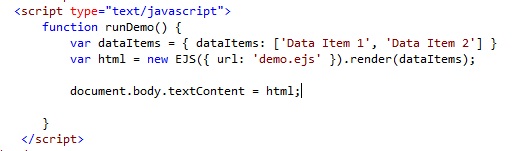
Back in my main Html page, I set up some data in an array. Getting it to display couldn't have been simpler:

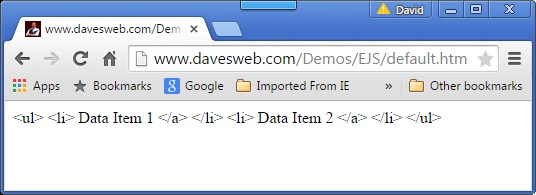
EJS was able to access my data and display it. However, it rendered my Html tags as text. It seems like I did it
exactly the way their demo did it, but how to make the Html tags work? I didn't find anything in EJS's very sparse
documentation that explained why this was happening.

I also had difficulty getting EJS to read in a JSON file and render it the same way it would for JSON data that lives in the same Html file.
I took a look at EJS's source. Why do even open source projects feel the need to obfuscate their code? Does it really optimize performance significantly to put everything on one line of code? Also I was a little surprised to see dependencies on ActiveX objects. Does this mean EJS will only work on a Windows computer?
Check EJS out for yourself:
My demo is here.

