I have spotted a number of posts and responses about how to deploy an MVC web application within an ASP.Net web site. I tried a number of solutions and always wound up with a “Could not load type MyAppName.MvcApplication” at build time for the web site or at run/compile time on the web server. The basic problem appears to that the MVC web application compiles into a namespace and a DLL while the ASP.Net web site “magically” knows what its namespace. Simply copying the MVC web application does not totally work, even if you try the steps outlined on these web sites:
- https://www.packtpub.com/books/content/mixing-aspnet-webforms-and-aspnet-mvc
- http://www.hanselman.com/blog/IntegratingASPNETMVC3IntoExistingUpgradedASPNET4WebFormsApplications.aspx
- http://blogs.ibs.com/Scott.Zischerk/Lists/Posts/Post.aspx?ID=20
Judging by the comments on these pages, I am missing something or doing something wrong. Indeed, several of the posts include responses from the original author that he missed something. I also suspected that part of my problem was the process of deploying to a real web server. I am using Visual Studio 2010, and all this may be easy to set up in 2013, but that’s the tool I’m working with today. Still, if there is a simpler way, I would like to find it. And I am also seeking a deeper understanding of how MVC works in the real world. So I forged ahead, spent a little time and I think I achieved both of my goals.
My solution is basically to create an ASP.Net web site, add an MVC application to the solution, add a reference to the MVC project to the web site, then copy some, but not all of the MVC application’s from the MVC app’s project over to the ASP.Net web site. The MVC application’s controllers will do their job, but content such as Views, images, and scripts will be served up from the ASP.Net web site’s project.
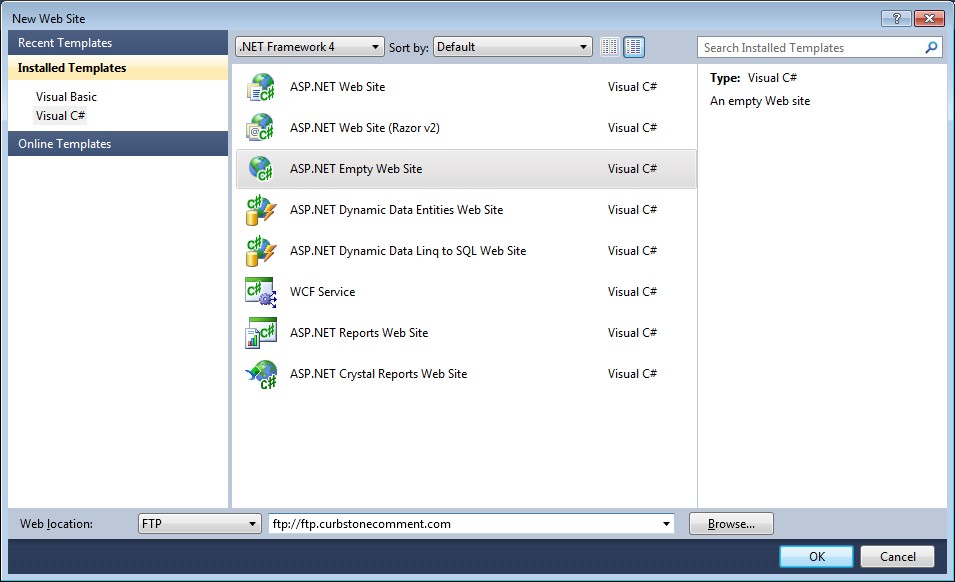
- Create a new ASP.Net web site. In VS 2010, select File |New | New Web Site. Use the ASP.Net Empty Web Site template. The Web Location will be FTP and the path is ftp://ftp.mywebsite.com. (I removed the default path of /WebSite.)

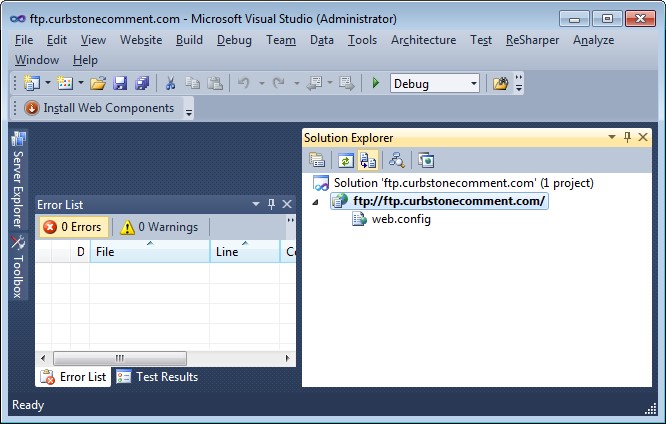
Pretty basic. Empty, in fact.
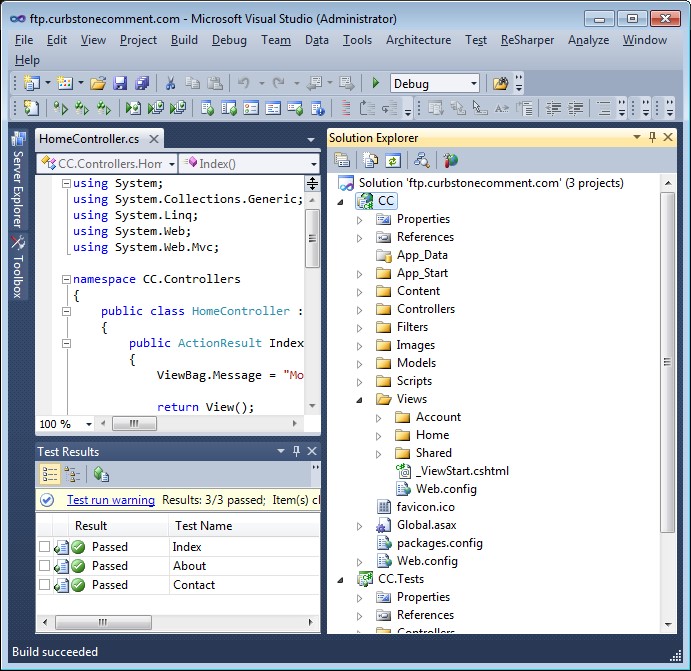
- Add an MVC 4 Web Application to the solution. Right click on your solution in Solution Explorer, and select Add | New Project and choose ASP.NET MVC 4 Web Application. I named mine CC.

And now you have the basic MVC 4 web app. Note that the MVC project builds and all the unit tests pass. - Now we will start moving essential files over from the MVC4 app to our web site.
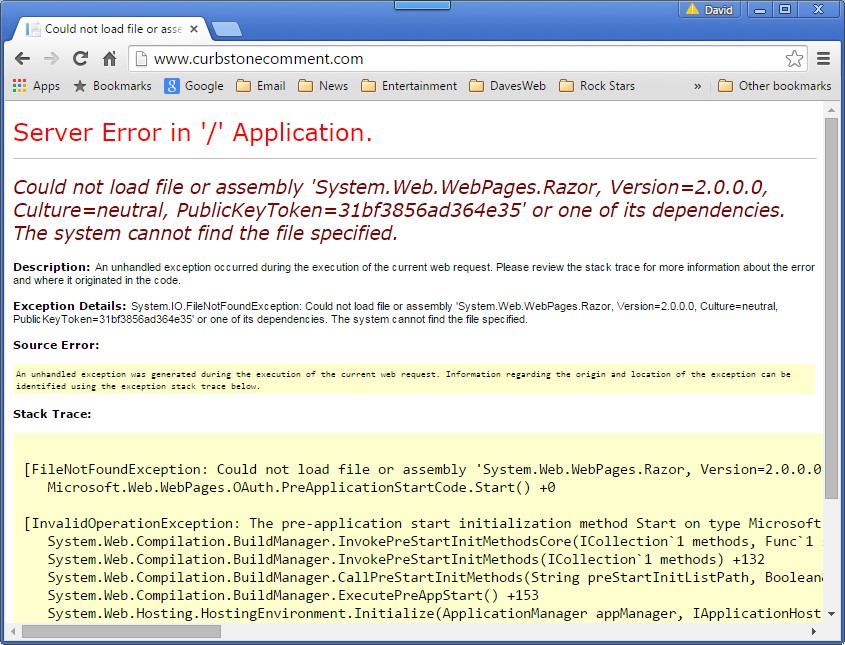
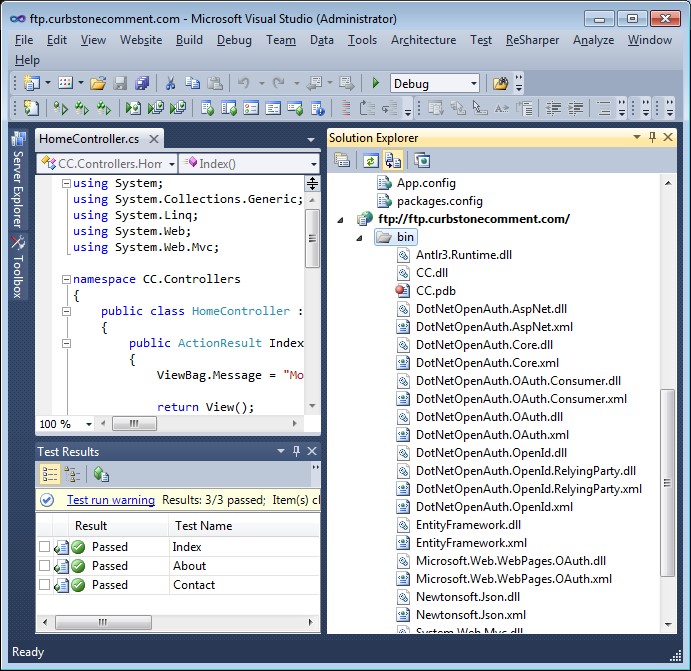
- In the web site, create a bin folder and add a reference to our MVC4 project. This will cause our DLL and all those DLLs required in the packages.config to be copied over to our web site’s bin folder. Just for fun, let’s see whether our site works yet.

- We need to manually add some of the dependencies. VS2010 handled a bunch of them, but some are missing.
We will find them in our MVC4 project’s bin folder.

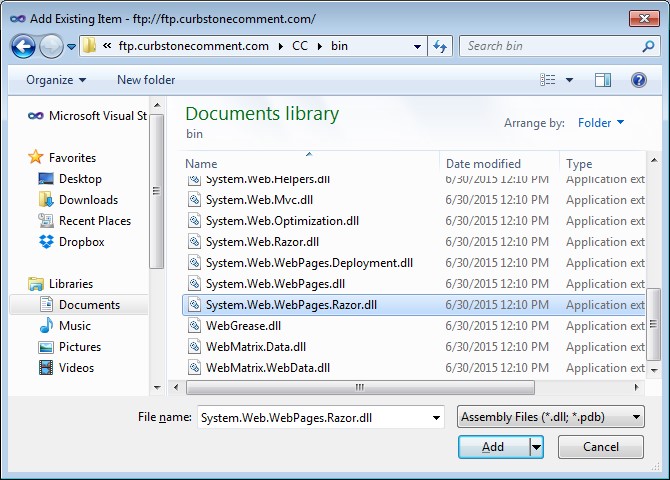
Right click on the web site bin folder and select Add Existing Item.
We need:- Microsoft.Web.Infrastructre
- System.Web.Razor
- System.Web.WebPages
- System.Web.WebPages.Deployment
- System.Web.WebPages.Razor
- WebMatrix.Data
- WebMatrix.WebData

- Now we will copy the MVC4 folders and files we need on the web site. Copy these entire folders from the MVC4 project to the web site project:
- Content
- Images
- Scripts
- Views
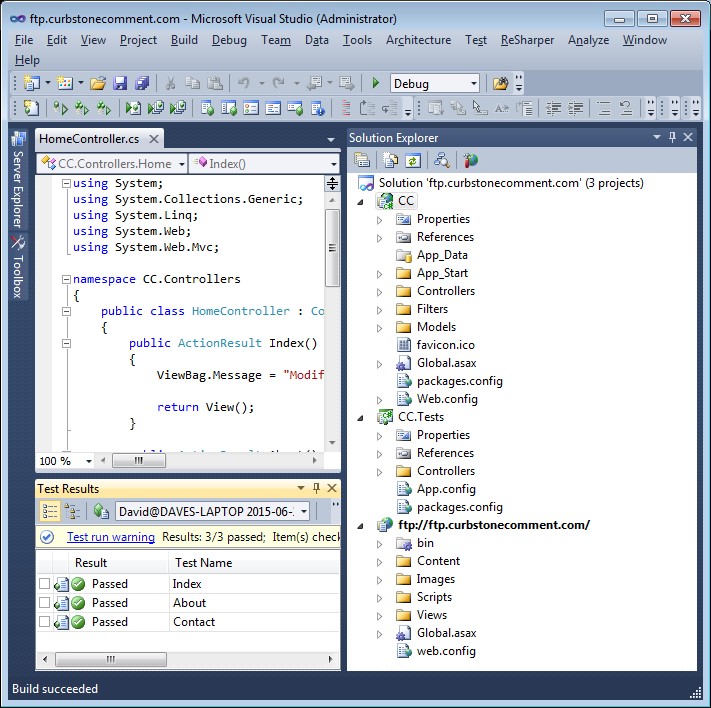
- Finally copy the Global.asax and Global.asax.cs files from the MVC4 project to the web site. It should look like this:
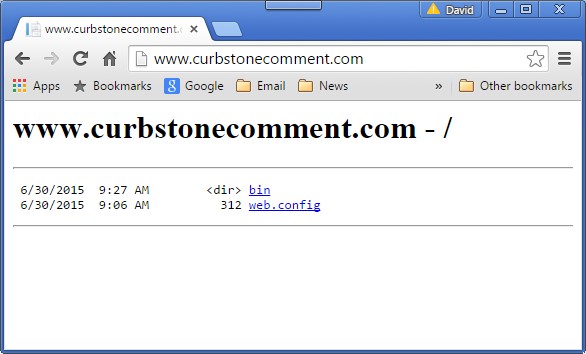
 Note that, even without all the folders we cut from the MVC4 project, it still compiles and its unit tests still pass. How does the web site run?
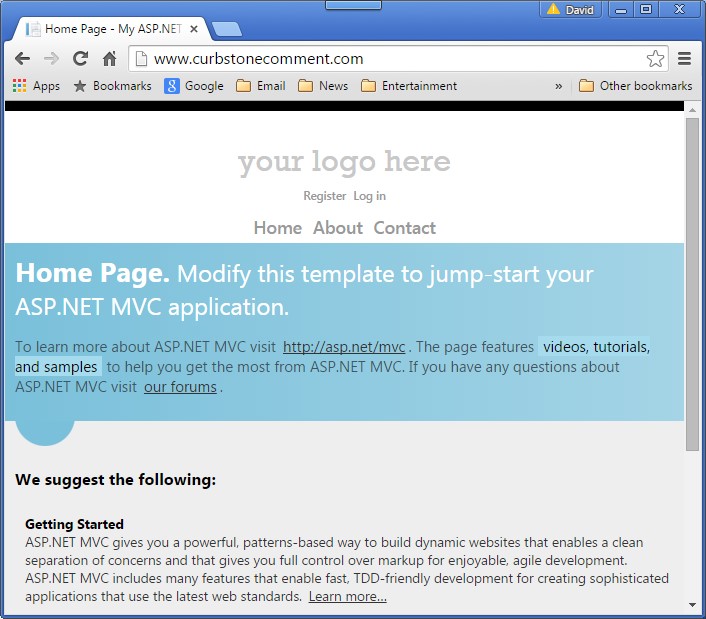
Note that, even without all the folders we cut from the MVC4 project, it still compiles and its unit tests still pass. How does the web site run?

There it is! The basic ASP.NET MVC template is up and running!
- In the web site, create a bin folder and add a reference to our MVC4 project. This will cause our DLL and all those DLLs required in the packages.config to be copied over to our web site’s bin folder. Just for fun, let’s see whether our site works yet.
- We just have a little clean-up to do, so we aren’t confused later. We still have duplicate Global.asax files, so let’s clean those up. In the web site, just delete Global.asax.cs file or comment everything out. In the MVC4 app, the Global.asax isn’t really needed anymore, but the code from the code-behind page is needed. I created a new class called StartUp.cs, pasted the code from Global.asax.cs as-is, then deleted both Global.asax and Global.asax.cs from the MVC4 app.
The MVC4 app still builds, unit tests still run, and the website still works. So what this demonstrates is how the MVC’s Models, Controllers still uses code compiled in the MVC4 DLL, while the Views and their Razor cshtml code reside on the web site. Is this the architecture that is ideal for our custom solution? Perhaps not, but not bad for an out-of-the box start.
Now the real fun begins of customizing the MVC4 code, altering the views and other content, hooking up data sources, etc, etc. I hope someone finds this useful.

